Building Pointers without code

Description
Piklist let’s you build WordPress Pointers without code. No PHP. No Javascript.
In this tutorial, we will create a simple WordPress pointer.
New to Piklist?
Before you start this tutorial:
- Install Piklist like you would any other WordPress plugin.
- Decide if you are going to add the code in this tutorial to your custom plugin or your theme. This will define how to setup your Piklist folder structure.
- If you're new to Piklist, you may want to review the "Getting Started" tutorial first. It gives you a good overview of how Piklist works.
- Create a PHP file in your
/parts/pointers/folder. If the folder doesn’t exist, then create it. - Add the following code to your file:
<?php
/*
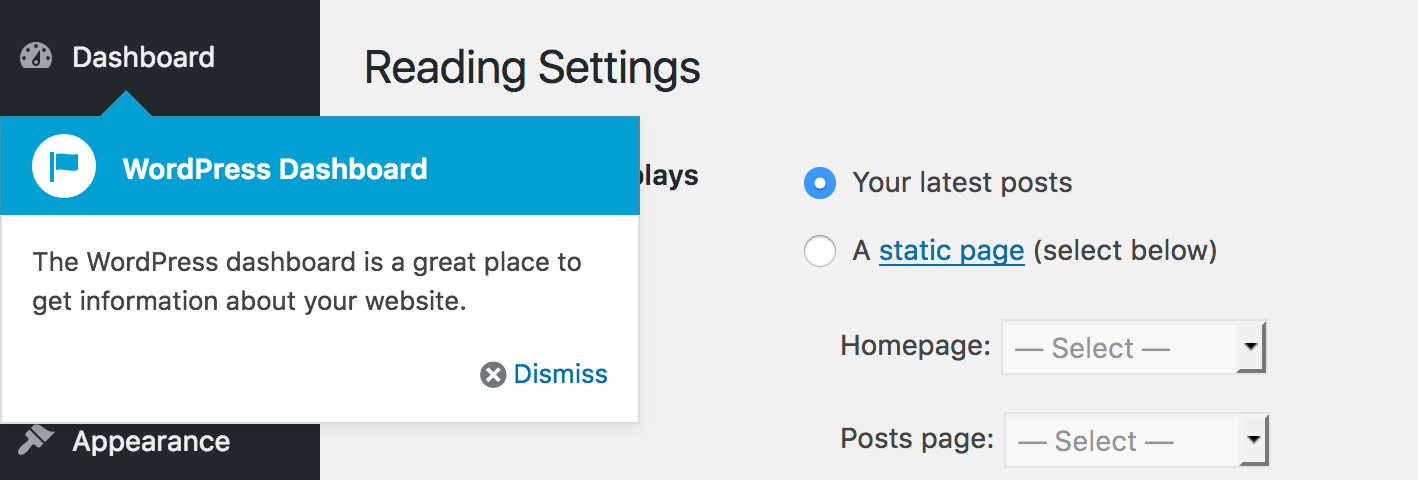
Title: WordPress Dashboard
Anchor ID: #menu-dashboard
Edge: top
Align: bottom
*/
?>
<p>The WordPress dashboard is a great place to get information about your website.</p>
The comment block at the top takes a minimum of four parameters:
Title: The title of your pointer.Anchor ID: The ID of the item you want to attach the pointer to. This can be a div #, li #, any HTML ID.Edge: Which edge of the pointer (left, right, top, bottom) should be adjacent to the target.Align: How the pointer should be aligned on this edge, relative to the target (top, bottom, left, right, middle).
That’s it! You have a new pointer.